Hexo 快速入门
Hexo 简介
官网一句话概括就是“快速、简洁且高效的博客框架”,笔者的博客就是使用 Hexo 来搭建的,前期虽然踩过一些坑,但总体用下来看确实很方便。Hexo 社区有丰富的博客模板库和功能插件供用户下载和扩展,接下来就把笔者使用 Hexo 搭建博客的过程介绍一下。
搭建过程
安装 hexo-cli
1 | npm install -g hexo-cli # 安装 hexo |
新建博客项目
在一个空目录下执行 hexo 初始化命令会触发 hexo 从 GitHub 上下载 Hexo 项目骨架到当前目录下:
1 | mkdir myblog |
此时文件夹 myblog 的项目结构如下:
1 | myblog |
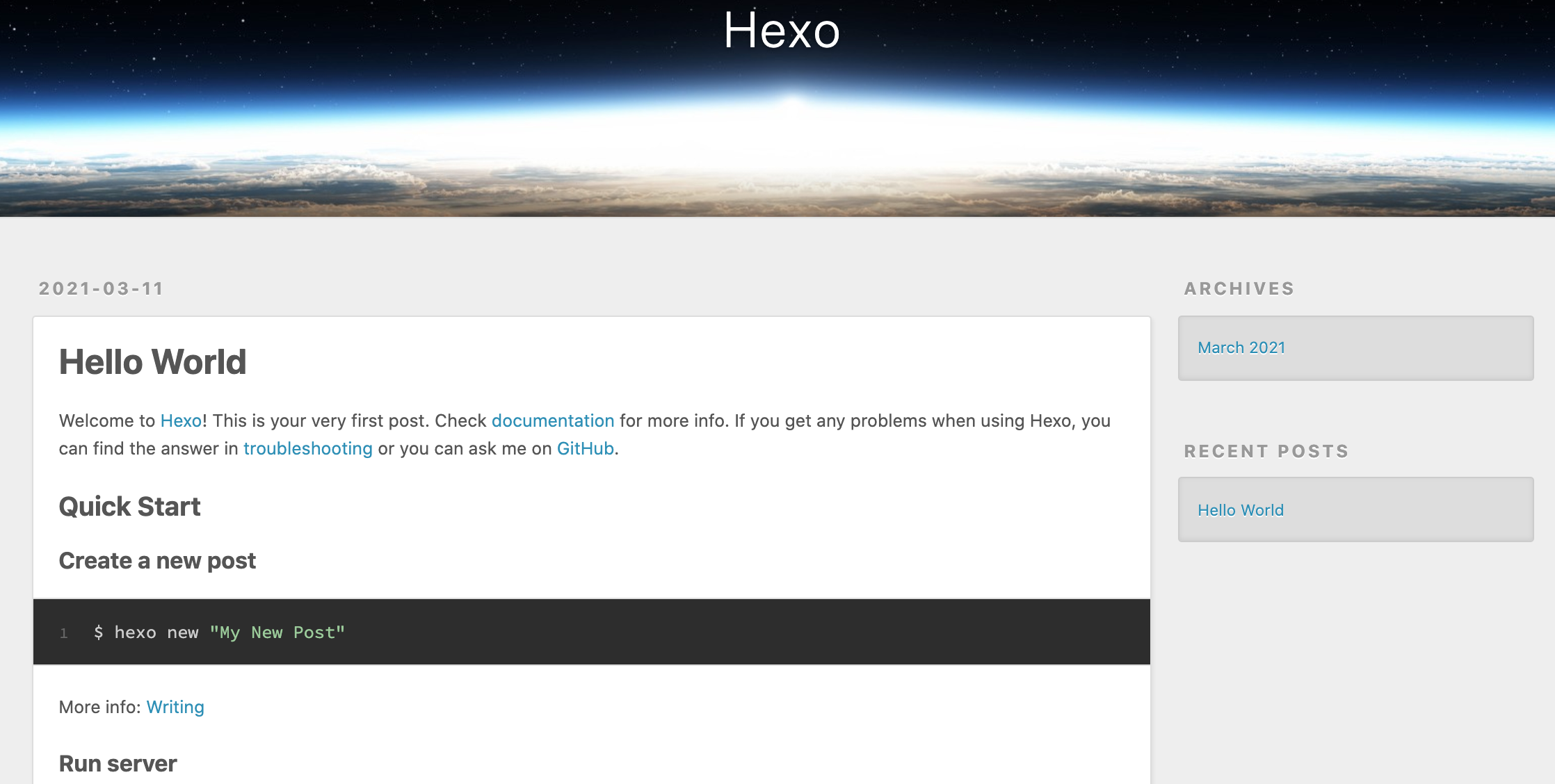
此时执行 hexo server 命令会在本地启动博客,访问 http://localhost:4000 即可呈现:
1 | hexo s |

插件安装
Hexo官方提供了丰富的插件来进行功能增强,读者可以访问 Plugins | Hexo 来详细了解插件详情,这里我们准备安装以下三个插件以支持不同的功能特性,如下:
| 插件名称 | 作用 |
|---|---|
| hexo-generator-search | 启用全文搜索 |
| hexo-deployer-git | 支持将博客发布到基于Git的网站,如 GitHub Page,Gitee Pages 等等 |
| hexo-asset-link | 使博客中的图片和链接可以正确显示 |
在刚刚我们创建的博客主目录 myblog 下打开终端并执行以下命令:
1 | npm install --save hexo-generator-search |
配置博客
_config.yml 是 Hexo 的核心配置文件我们要进行以下改动:
| 属性 | 值 | 解释 |
|---|---|---|
| language | zh-CN | 语言 |
| timezone | Asia/Shanghai | 时区 |
| url | 例如 https://myblog.com | 博客域名,gitee page 需改为 https://xxx.gitee.io/blog |
| root | / | 网站根目录,gitee page 需要改为 /blog/ |
| post_asset_folder | true | 自动为文章生成专属的资源文件夹 |
| theme | landscape | 下载hexo主题包到themes目录,并更换主题名称 |
| deploy/type | git | |
| deploy/repository | - | 根据实际情况制定Git仓库地址 |
| deploy/branch | master | 默认推送的分支 |
编写博客文章
1 | hexo new post "Hello world" |
推送更新
目前已验证通过的托管页面有 GitHub Pages 和 Gitee Pages:
1 | hexo clean # 清空之前生成内容 |
常见问题
cannot get /categories/
默认情况下, hexo 并未自动为我们生成对应的分类和标签页面,我们可以按照如下方法依次启用分类和标签功能。
新建一个页面,命名为
categories。命令如下:1
hexo new page categories
编辑刚新建的页面 (source/categories/index.md),将页面的类型设置为
categories,主题将自动为这个页面显示所有分类。1
2
3
4title: 分类
date: 2014-12-22 12:39:04
type: "categories"
---在菜单中添加链接。编辑主题的
_config.yml,将menu中的categories: /categories注释去掉,如下:1
2
3
4
5menu:
home: /
categories: /categories
archives: /archives
tags: /tags
启用标签功能类似,只需要把类型改为 tags。